Website UX UI Project

Overview: A growing logistics provider requires a responsive website to bolster its online presence, showcase services, and attract new clients beyond social media.
Role: UX Researcher, UX/UI Designer
Toolkit: Figma, Adobe CC, FigJam
UX Research
Overview
Initial Exploration
After thorough analysis and consultation with key stakeholders, it’s evident that optimizing accessibility, service offerings, and booking methods is critical for enhancing user experience on the logistics website.
LOCATION AND ACCESSIBILITY
Ensuring smooth access to logistics facilities is paramount. Addressing challenges such as parking and navigation will enhance user convenience and satisfaction.
SERVICE OFFERINGS
Highlighting the breadth of logistics services available distinguishes the company. Emphasizing diverse solutions and specialties fosters trust and attracts potential clients.
BOOKING OPTIONS
Offering versatile booking methods, including online platforms, streamlines logistics coordination. Integrating user-friendly booking systems enhances accessibility and client interaction.
• Research Goals
My objective is to validate stakeholder insights obtained through consultations, refining the website to enhance credibility and broaden the logistics company’s clientele base. By confirming or challenging gathered insights, I aim to optimize the platform for improved user engagement and business growth.
Methodologies
I employ rigorous competitive analysis to understand market dynamics and conduct user interviews to gather insights on customer needs, informing my strategy for optimizing the logistics company’s website.
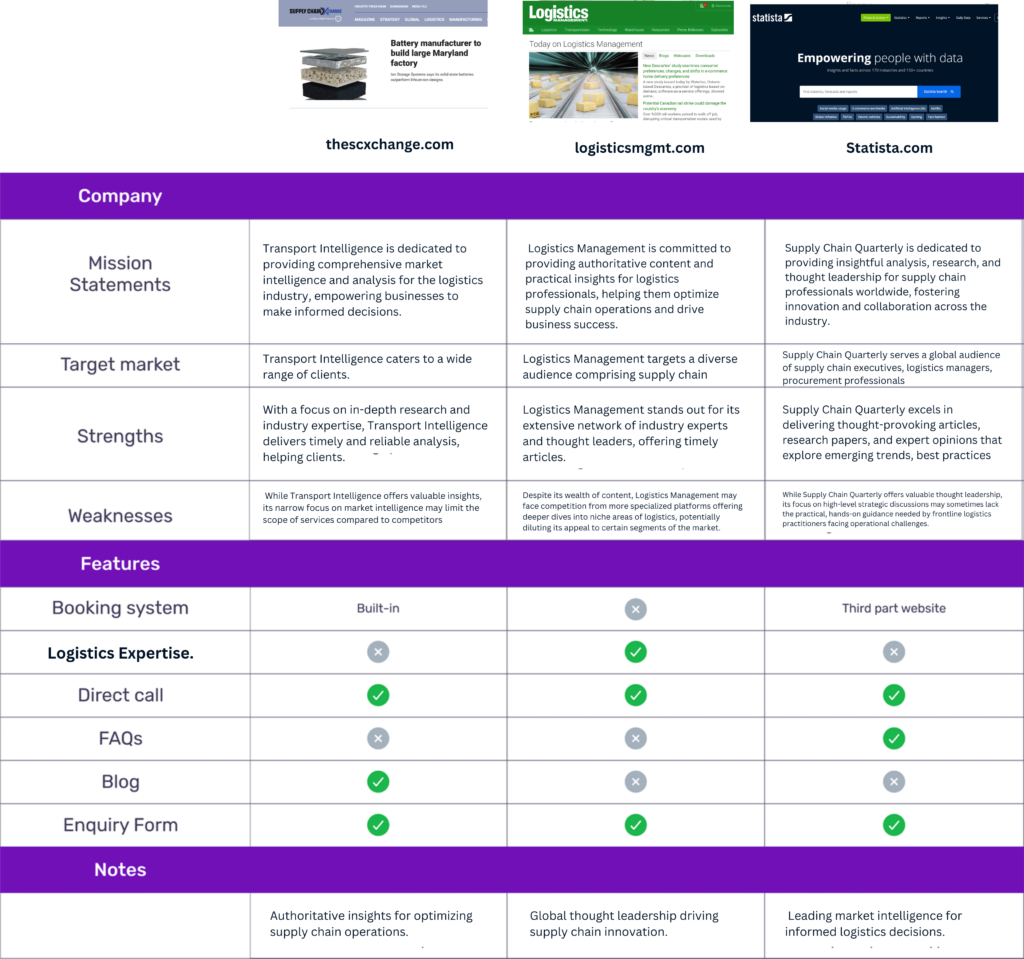
Competitive Analysis

Research Findings
Digital Dependency
Users rely heavily on online resources for logistics queries.
Booking Behavior
Initial bookings prefer direct contact, subsequent ones online.
Tone Preference
Users prefer a blend of professionalism and approachability.
Parking Predicament
Users express concern over parking availability during logistics visits.
UX Design
Prioritisation
Project Objectives
Informed by UX research, I harmonized business and user objectives effortlessly. My website aims to streamline logistics operations, optimize booking processes, and offer comprehensive information to clients.
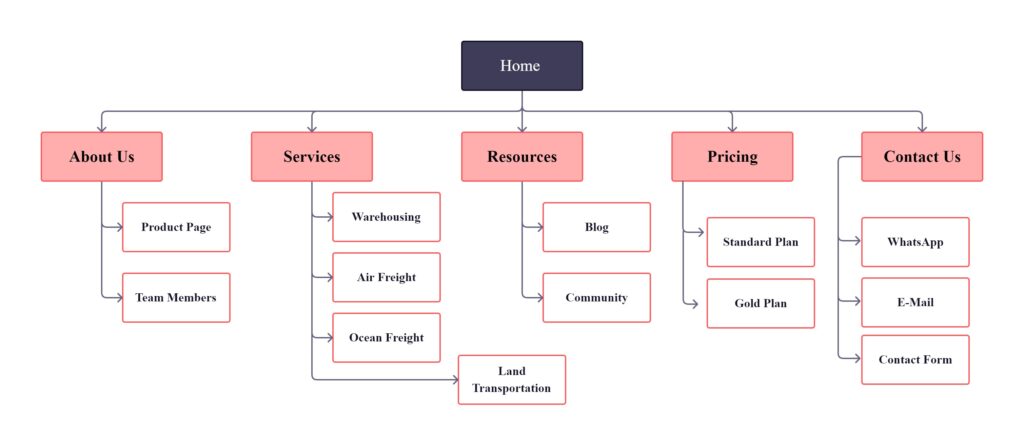
Website Structure
The sitemap was developed with simplicity in mind. The homepage serves as the central hub, housing essential features such as main services, booking options, FAQ, reviews, directions, and enquiry forms. Primary and secondary navigation were established to streamline user interaction.

User Journey
I’ve crafted four primary user journeys catering to diverse needs: seeking general information about my logistics services, finding directions to my facilities, booking a visit, and exploring information on logistics topics. Each journey delineates user decisions, options, and system actions for seamless navigation.

Task Flows
Book a Shipment:
- Start: User selects “Book Shipment” option.
- User Input: Enters shipment details including origin, destination, size, and weight.
- User Decision: Chooses preferred shipping method and delivery options.
- Page/Section: Proceeds to checkout for payment and confirmation.
Find Nearest Warehouse:
- Start: User selects “Find Nearest Warehouse” option.
- User Input: Inputs location details or allows geolocation access.
- User Decision: Selects desired warehouse based on proximity and available services.
- Page/Section: Views warehouse details including address, services offered, and contact information

Wireframes
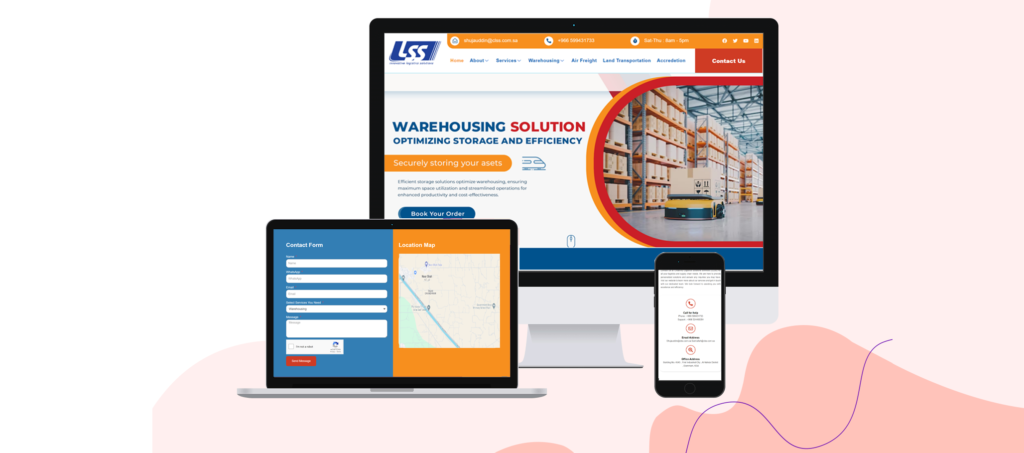
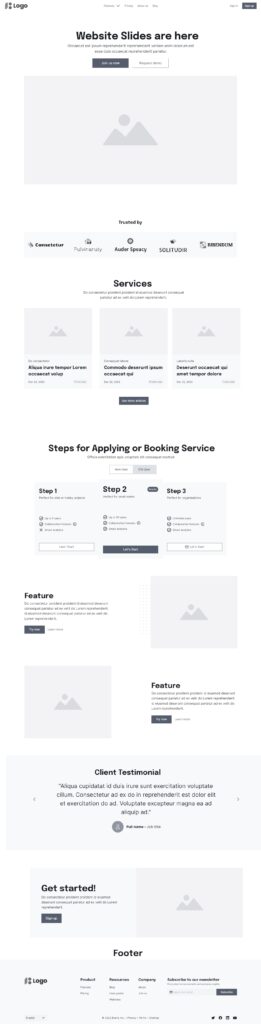
Initiating the development process, I focused on crafting a low-fidelity wireframe for the homepage. This prioritization ensures seamless compatibility across desktop and mobile platforms.

UI Design
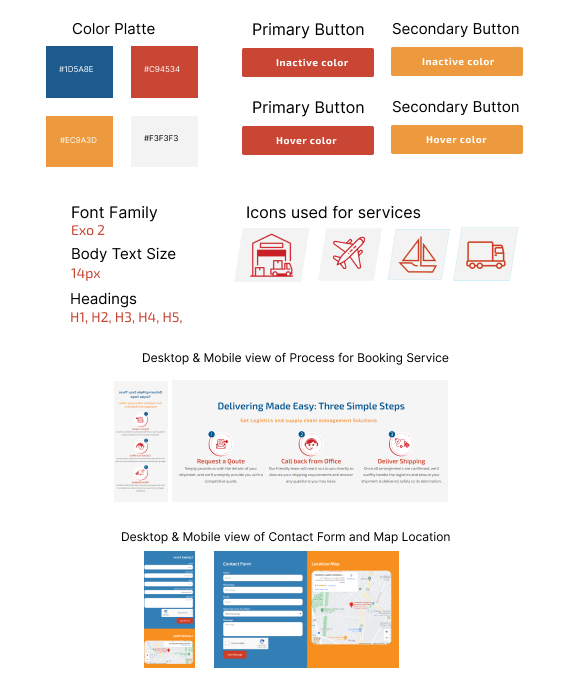
UI Elements Development
Following the selection of key screens, I delved into refining UI aspects, including typography and color palette choices. This process involved crafting essential components such as primary and secondary buttons, color scheme, icons, enquiry form, and footer.

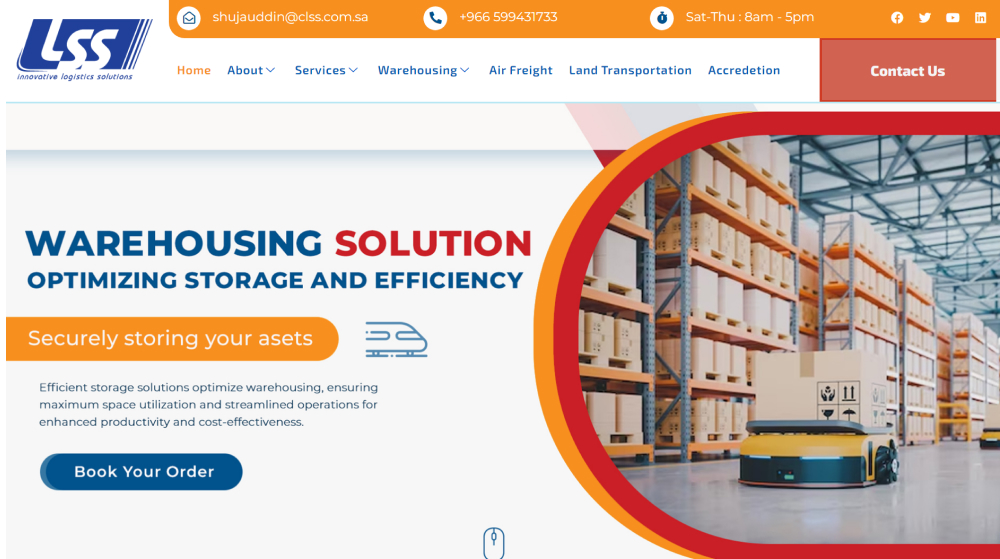
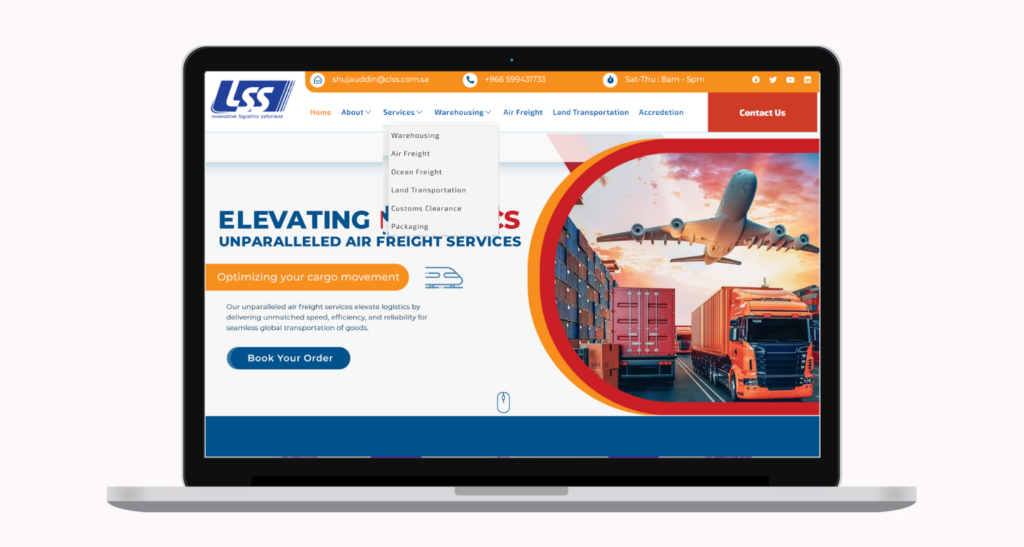
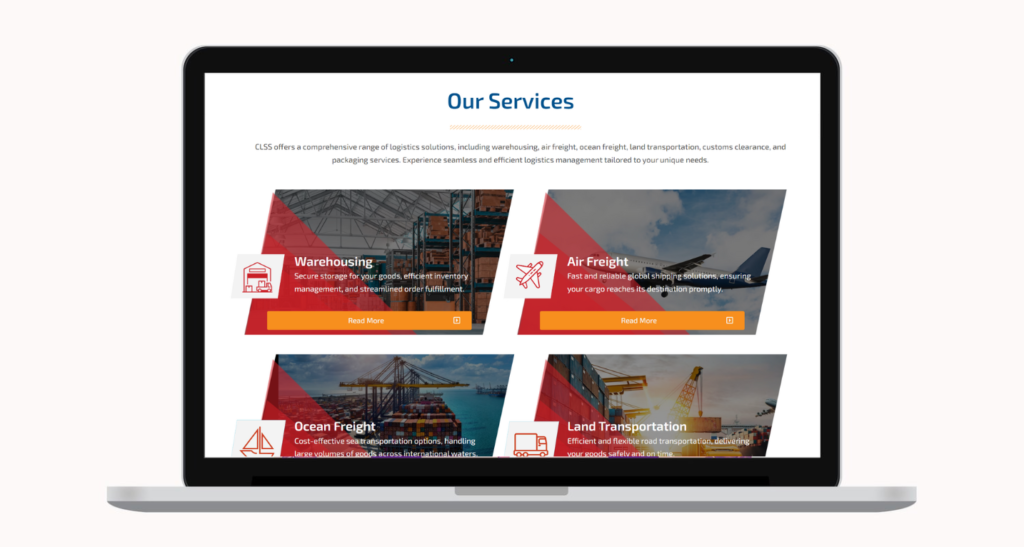
Polished Key Screen


Usability Test
Prototype
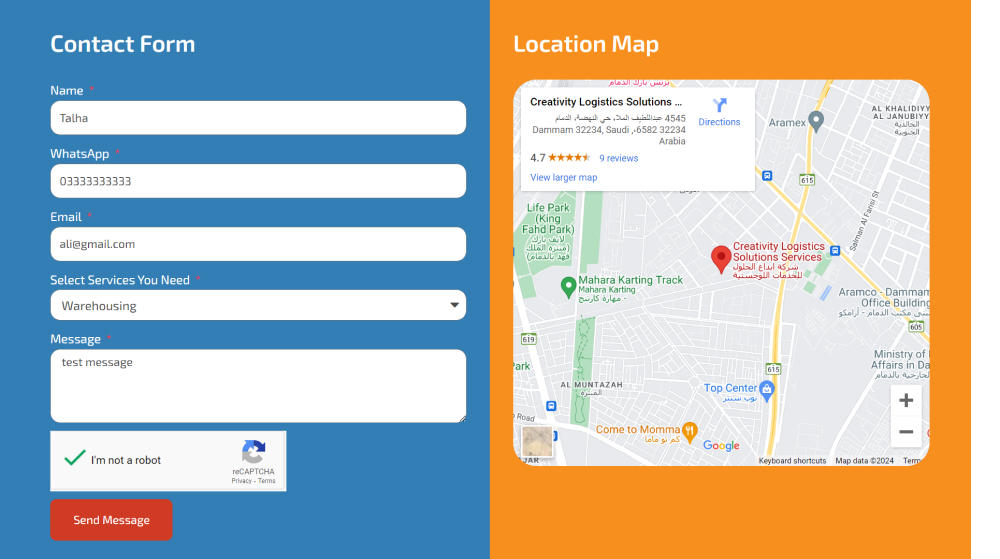
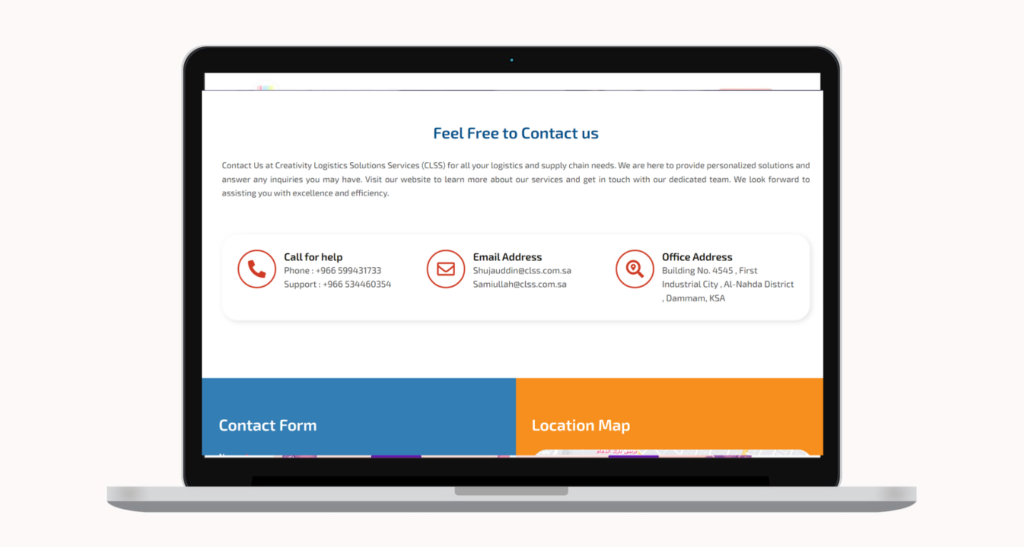
Crafting the prototype was an enjoyable process. I integrated components with various animations, including hovering effects and a horizontal scrolling image carousel. Additionally, I implemented a responsive Contact form for getting quotes and ensured the navbar remained fixed across pages for a seamless browsing experience. Overlay connections were used for system inputs, triggered by form submissions or the ‘direct call’ button. Each element was meticulously linked to its respective page. Here is the prototype for the ‘Contact Us’ process on my logistics website.

Click on Direct Contact Button

Fill out this contact form

Your Message Successfully sent
Literation / Navigational Clarity
1: Services Page: Explore a comprehensive array of logistic solutions conveniently listed under my Services page, ensuring easy access to all my offerings.


2: About Us: Discover company’s rich history, mission, and values seamlessly organized under the About Us section, providing insights into our dedication and expertise.

3: Contact Us: Connect effortlessly with Company through Company’s Contact Us page, featuring all essential contact information to facilitate smooth communication between users and Company’s team.

Key Takeways
• Challenge
Balancing client expectations while aligning with user needs posed a notable challenge. Despite the client’s valuable input, maintaining focus on user-centric design throughout the project proved demanding.
• Lesson Learned
Navigating the delicate balance between client objectives and user-centric design is key. Additionally, discerning relevant insights during interactions, even when tangential, is crucial for effective problem-solving in logistics.