Mobile App UX UI Project

Project Overview: Education, empowered by technology, revolutionizes accessibility. Affordable learning is now feasible, driven by technological advancements.
Role: As a UX Researcher and UX/UI Designer, my responsibility is to meticulously study user behavior and design intuitive interfaces.
Toolkit: Utilizing Figma, Adobe CC, FigJam, along with the simplicity of pencil and paper, I employ a versatile toolkit for seamless design exploration and creation.
UX Research
Overview
Initial Exploration
Through comprehensive analysis and discussions with key stakeholders, it’s evident that prioritizing accessibility, service offerings, and booking functionalities is crucial for enhancing the user experience within my flight booking app.
• Research Goals
My aim is to delve into user interactions with flight booking platforms, gaining insights into preferences and behaviors to optimize the booking experience.
Methodologies
Competitive Analysis
User Interviews
Competitive Analysis

User Interviews
Overview
Five participants were interviewed: 2 frequent flyers; 2 occasional travelers; 1 individual not currently traveling. All interviews were conducted remotely via video conferencing using Google Meet.
Research Findings
Finding the Ideal Flight Path
Comprehensive training and soft skill development
Community Influence
Social connectivity and the importance of community
Time Flexibility
Freedom to plan travel at one's own pace
Balancing Options
Addressing the abundance of choices and the need for categorization
Persona #1

Name: Sarah Roberts
Age: 28
Occupation: Business Traveler
Tech Savvy: Proficient in using travel and booking apps
Bio:
Sarah is a frequent business traveler, often jetting off to various destinations for meetings and conferences. With a background in finance, she values efficiency and convenience in all aspects of her travel arrangements. Sarah relies heavily on travel booking apps to manage her flights, accommodations, and transportation, allowing her to focus on her work commitments while on the go.
Goals:
- Find convenient flight options that align with her busy schedule
- Secure reliable and comfortable accommodations close to her meeting locations
- Access user-friendly interfaces and seamless booking processes for stress-free travel planning
Frustrations:
- Difficulty navigating complex booking systems and flight options
- Concerns about last-minute changes or cancellations impacting her travel plans
- Limited flexibility in adjusting travel arrangements to accommodate unexpected changes in her itinerary
Persona #2

Name: Mark Thompson
Age: 35
Occupation: Leisure Traveler Tech
Usage: Moderate experience with travel apps
Bio:
Mark enjoys exploring new destinations and immersing himself in different cultures during his leisure travels. As a marketing professional, he values unique experiences and seeks out affordable yet memorable travel opportunities. While Mark is comfortable using travel apps to research destinations and plan his trips, he prefers personalized recommendations and expert guidance to enhance his travel experiences.
Goals:
- Discover exciting travel destinations and activities tailored to his interests
- Book cost-effective flight options that offer flexibility in travel dates and times
- Receive personalized recommendations and travel tips to optimize his itinerary
Frustrations:
- Overwhelmed by the abundance of travel options and information available online
- Uncertainty about the reliability and trustworthiness of booking platforms
- Difficulty finding comprehensive travel packages that meet his budget and preferences.
UX Design
Prioritisation
Project Objectives
Aligning my business goals with user needs, the project aims to attract and retain users by providing clear app functionality, thus ensuring a seamless experience for all stakeholders.

Featured Roadmap
Starting with an elaborate list, I narrowed down to essential MVP features. This includes user registration, settings, flight search, and unique features like seat selection and a loyalty program.
Feature Roadmap
| Feature | Description | Feature | Description |
|---|---|---|---|
| Registration | User signup and account creation | Settings | Customize app preferences and notifications |
| Flight Search | Search and browse available flights | Seat Selection | Select preferred seats during booking |
| Loyalty Program | Implement a rewards system for frequent flyers |
Feature Roadmap
| Feature | Description | Feature | Description |
|---|---|---|---|
| Registration | User signup and account creation | Settings | Customize app preferences and notifications |
| Flight Search | Search and browse available flights | Seat Selection | Select preferred seats during booking |
| Loyalty Program | Implement a rewards system for frequent flyers |
Information Architecture
To streamline user navigation, I crafted a sitemap encompassing primary, secondary, and tertiary navigation levels. Initially, I delineated primary navigation, emphasizing key user actions: flight search, booking, account management, and the loyalty program. Subsequently, I delved into each section to refine and expand the user journey.

User Flow
Search and Book Flights:
- Option: Search for flights, select preferred options, and complete the booking process.
Manage Bookings:
- Option: View, modify, or cancel existing flight bookings, and manage travel preferences.
While these user flows cover the core functionality of the flight booking app, additional flows like exploring flight deals or managing loyalty rewards could be considered for future iterations beyond the MVP stage.
Task Flow
1. Search for Flights: Users can input their travel details such as destination, departure date, and number of passengers to search for available flights.
2. Select Flight: Once search results are displayed, users can view details of various flights including prices, departure times, and airlines, and then select the preferred option.
3. Enter Passenger Information: Users are prompted to enter passenger details such as names, ages, and contact information for booking confirmation.
4. Choose Seats: Users may have the option to select seats for their flights, either during the booking process or later in the manage booking section.
5. Add Extras: This step allows users to add additional services or amenities to their booking, such as checked baggage, meal preferences, or travel insurance.
6. Review and Confirm: Users review their booking details, including flight itinerary, passenger information, and any added extras, before proceeding to confirm the booking.
7. Payment: Users provide payment information and complete the transaction to finalize the flight booking.
8. Receive Confirmation: Upon successful booking, users receive a confirmation email or notification containing their booking details and itinerary.


Wireframes
For the first flow, I’ve developed First Page View and Sign Up/Log In Screens’ wireframes in the shapes.

UI Design
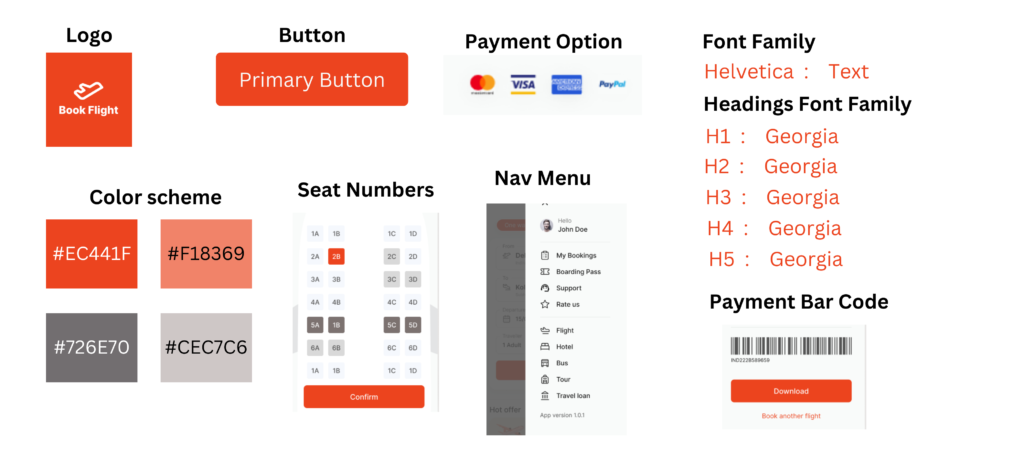
UI Elements Development
Following the selection of key screens, I delved into refining UI aspects, including typography and color palette choices. This process involved crafting essential components such as primary and secondary buttons, color scheme, logo, navigation menu, and payment options, among others.

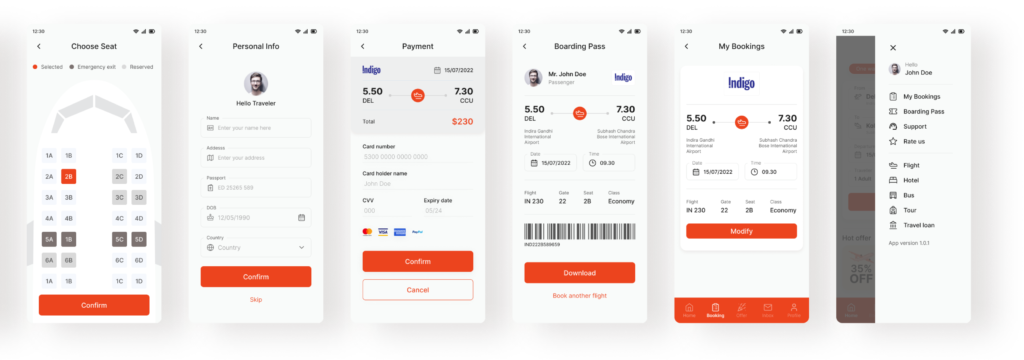
Polished Key Screen

Usability Test
Prototype
I meticulously assessed the ease and efficiency of each step involved in booking a flight through my app. Participants were tasked with completing a mock booking, providing feedback on clarity of information, ease of navigation, and intuitiveness of the booking flow. I scrutinized aspects such as the clarity of flight options, simplicity of selecting dates and destinations, and the seamlessness of payment processing. Insights from the test enabled me to fine-tune the booking interface, streamline the process, and eliminate any potential friction points, ensuring a smooth and hassle-free booking experience for users.


Booking Process
Outcomes
What Worked
- Intuitive booking process
- Clear presentation of flight options
- Efficient payment processing
Need to Improve
- Enhance search filtering options
- Optimize loading speed for search results
- Improve error handling during payment
Questions
- How can we simplify the checkout process further?
- What additional features would enhance user experience?
- How can we better communicate flight details to users?
Ideas
- Implement a loyalty rewards program
- Add a flight comparison feature
- Integrate live chat support for customer assistance
Key Takeways
Challenge
- Finding innovative angles within the competitive flight booking industry.
- Prioritizing essential features effectively for the MVP development.
- Considering nuanced user needs during the design of the booking process.
Lesson Learned
- Simplifying the user experience can significantly enhance user satisfaction.
- Establishing a comprehensive UI library with reusable components is pivotal.
- Consistency in design expedites development and improves user navigation.